これを実現する方法をTwitterで募ったところ、多くの回答を頂いたため、折角なのでまとめておきます。
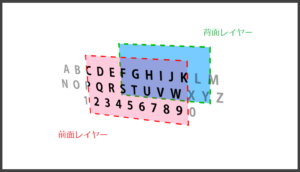
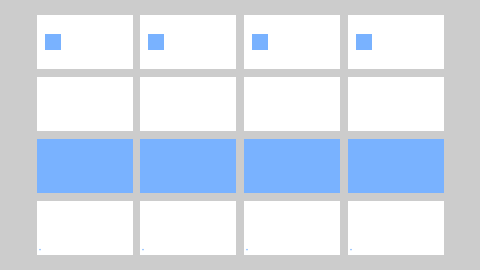
まず、実現したいのは、背面レイヤー(緑)と同じ形で前面レイヤー(赤)を切り抜き、背面レイヤーの手前に表示する、という処理です。Photoshopでは「クリッピングマスク」、CLIP STUDIOやSAIでは「下のレイヤーでクリッピング」と呼ばれています。
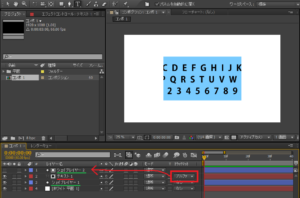
簡単な方法として考えられるのは、同一の背面レイヤーを2枚用意し、前面レイヤーのトラックマットに背面レイヤーを指定する方法です。
しかし、この方法では、レイヤーが(背景を除いて)3枚必要になってしまいます。これをレイヤー2枚で実現する方法は無いでしょうか。
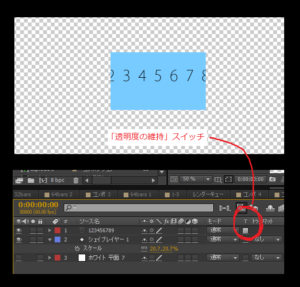
1つ目の方法は、背景が透明の場合に使える方法で、「透明度の維持」スイッチを使用する方法です。しかし、この方法では下にあるすべてのレイヤーを合成した結果の不透明度が維持されるため、背景にホワイト平面があるような場合には使用できません。
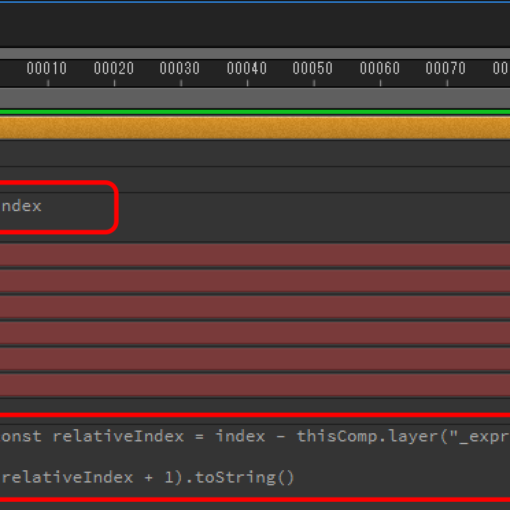
2つ目の方法は、「マット設定」エフェクトを使用する方法で、「レイヤーからマットを取り込む」に背面レイヤーを指定すると、そのレイヤーのアルファチャンネルを参照することが出来ます。これにより、クリッピングが実現できます。ただし、これはエフェクトなので、いくつか注意する点があるかもしれません。(たとえばそれは、トランスフォームとエフェクトの実行順序です。テキストおよびシェイプレイヤーでは「トランスフォーム」→「エフェクト」、コンポジションおよび平面では「エフェクト」→「トランスフォーム」の順序で計算されるようです (CS6の場合)。必要であれば、「トランスフォーム」エフェクトを併用すると良いかもしれません。)
また、この記事の本題とは異なっていますが、便利な別の方法も教えて頂いたので紹介しておきたいと思います。これは、背面レイヤーが単色かつ長方形の場合に利用できる方法で、なんとレイヤー1枚で実現出来てしまいます。
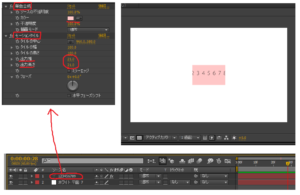
この方法では、「単色合成」エフェクトにより背景色を追加した後、「モーションタイル」エフェクトの「出力幅」「出力高さ」によって長方形に切り抜きます。モーショングラフィックスを作る場合などでは、この方法でも十分なことも多いかもしれません。
というわけで、AEにはまだまだ知らない機能がたくさんあることを再確認させられる結果となりました。ご協力くださった皆さん、ありがとうございました。他にも方法がありましたら是非教えて頂ければと思います。