グラフにスクロールバーを使いたいなら Apache ECharts が良いとの情報を頂いたので使ってみました。
もしまだ調べていなければ、Apache Echartsとかでもいいかも。https://t.co/X1ncN22Kbe
オリジナルが中華オープンソースなので、日本語ドキュメントがあまりないことを除けばかなり強い。— あたみうらら (@atami_urara) February 11, 2022
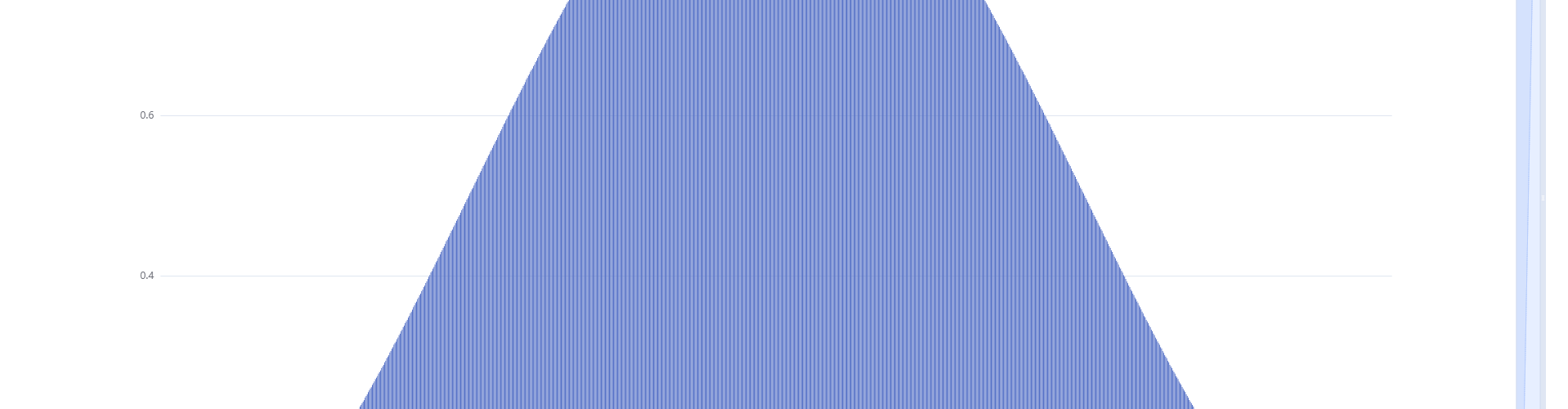
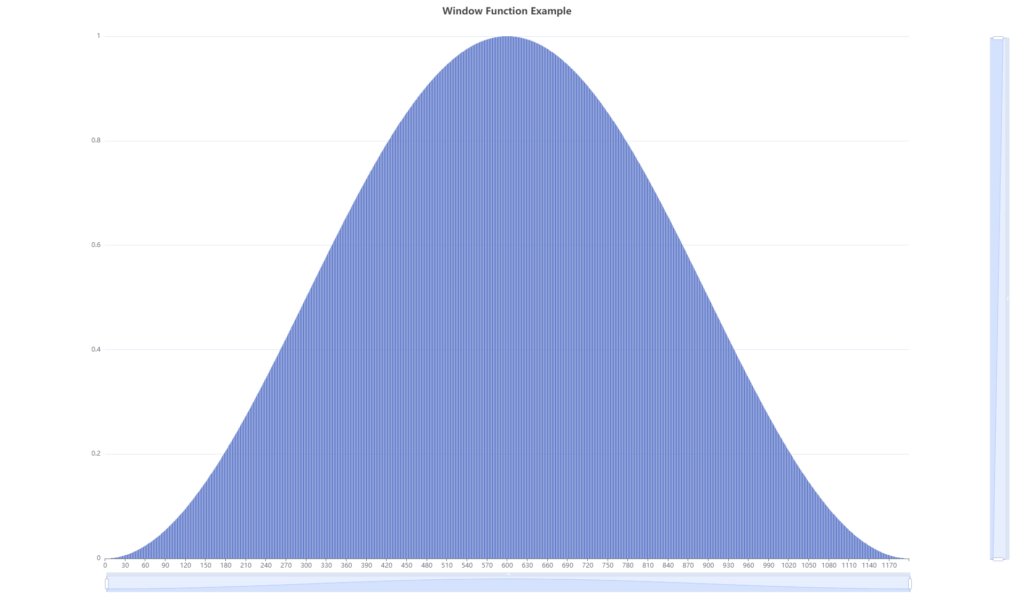
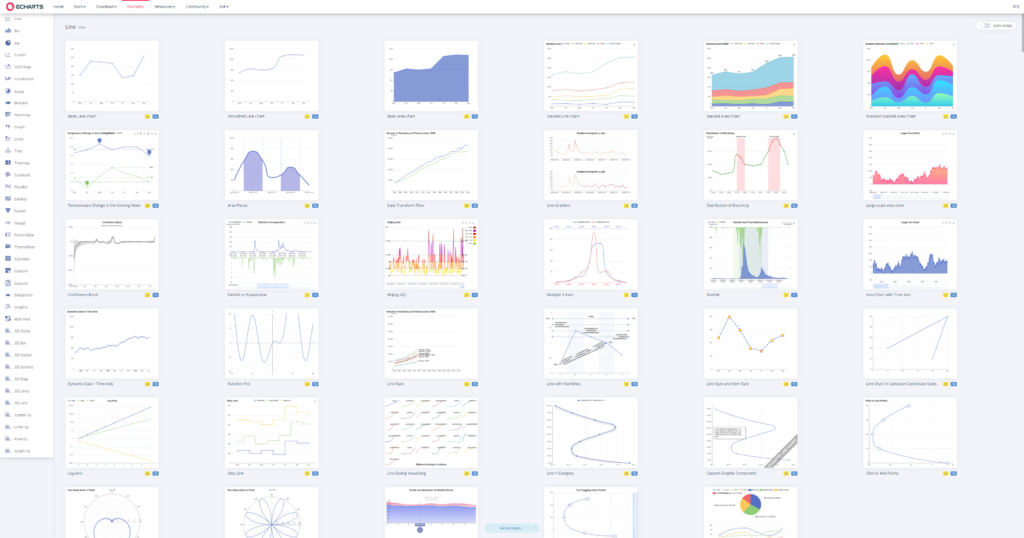
Apache ECharts デモ
スクロールバーの見た目も悪くなさそうですね!
デモページ: https://yuinore.github.io/charts-demo/echarts_demo.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<script src="./lib/echarts.js"></script>
<script src="./data/data.js"></script>
<script src="./echarts_demo.js"></script>
</head>
<body>
<div id="main" style="width: 99%; height: 99%"></div>
</body>
</html>
setTimeout(() => {
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option = {
title: {
left: 'center',
text: 'Window Function Example',
},
tooltip: {
trigger: 'axis',
position: 'top',
},
xAxis: {
data: labels.map((x) => `${x}`),
},
yAxis: {
},
grid: {},
dataZoom: [
/* x軸方向のスクロールバーの設定 */
{
type: 'slider',
xAxisIndex: 0,
filterMode: 'none',
start: 10, /* percentage */
end: 20, /* percentage */
},
{
type: 'inside',
xAxisIndex: 0,
filterMode: 'none',
},
/* y軸方向のスクロールバーの設定 */
{
type: 'slider',
yAxisIndex: 0,
filterMode: 'none',
},
{
type: 'inside',
yAxisIndex: 0,
filterMode: 'none',
},
],
series: [
{
data: values,
type: 'bar',
},
],
animation: false,
};
option && myChart.setOption(option);
window.onresize = function () {
myChart.resize();
};
}, 1);
サンプルが豊富なので、わざわざドキュメントを読まなくても、似たようなサンプルのソースコードを読むだけで色々なカスタマイズが出来ました。細かいカスタマイズにはドキュメントを読む必要があるかもしれません。
Google Charts
最初はこれを使っていたのですが、スクロールバーが付けられないということで移行を検討しました。
Chart.js
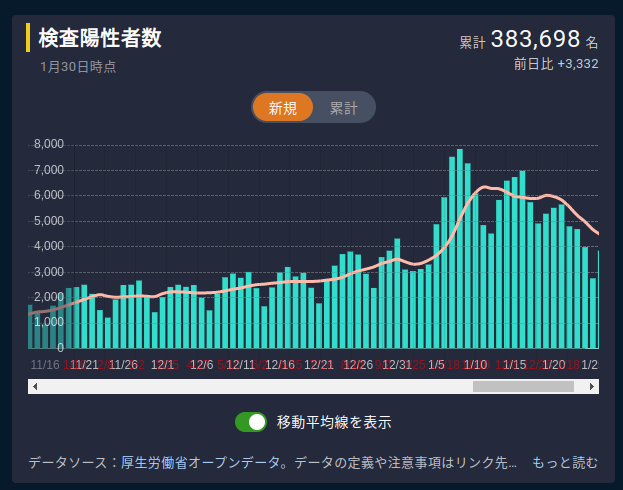
「新型コロナウイルス 国内感染の状況 – 東洋経済オンライン」というサイトではこれを使用していたようですが、github にソースコードが上がっていたので見てみたところ、どうやらdivの中にグラフを入れて表示させ、y軸のためにグラフを2つ重ねるというパワープレイのようでした。
表示を少し変えてみると、下図のようにx軸が2つ表示されているのが分かります。
こちらも面倒そうだったので断念しました。
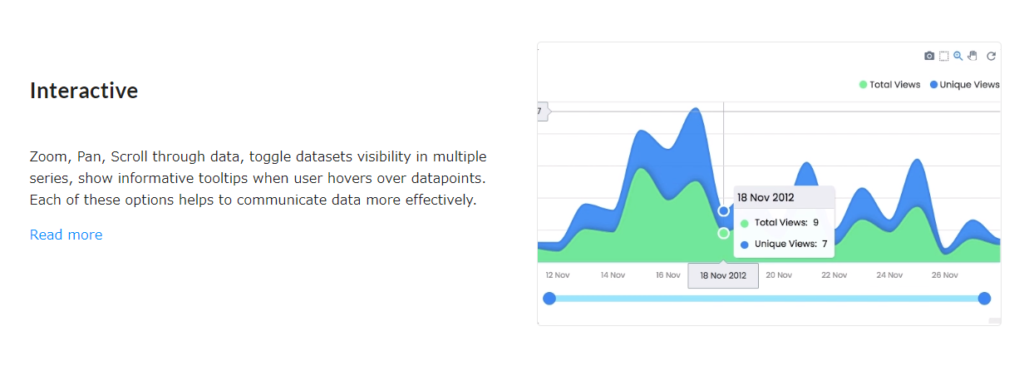
ApexCharts
見た目もかっこいいし、スクロールバーもあるということで実装してみたのですが、そもそも重すぎて使い物になりませんでした。
デモページ: https://yuinore.github.io/charts-demo/apexcharts_demo.html
また、そもそもスクロールバーは過去のバージョンで既に削除されているとのことでした。
The scroller was removed as it has some memory leaks.
ならトップページから消せよ! と思ったり思わなかったり。みんな困っていると思うんですけどね……。
かっこいいので少量のデータの表示には良さそうでした。
またSVGやPNGがダウンロードできる機能もあるみたいでした。
まとめ
ということで Apache ECharts の紹介とそこに至るまでの経緯でした。色々と時間も無駄にしてしまいましたが勉強になりました。







![[C#] エクスプローラーのフォルダの並び順を取得する](https://yuinore.net/wp-content/themes/customizr/assets/front/img/thumb-standard-empty.png)