「アクリルキーホルダーの重心を表示するやつ」を公開しました。
アクリルキーホルダーの穴を開ける位置に迷いそうになったときに使ってください。また、アクリルスタンドの台座の位置に迷いそうになったときにも使えます。
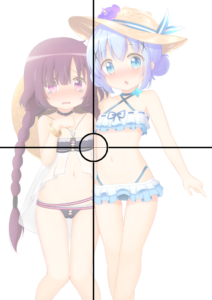
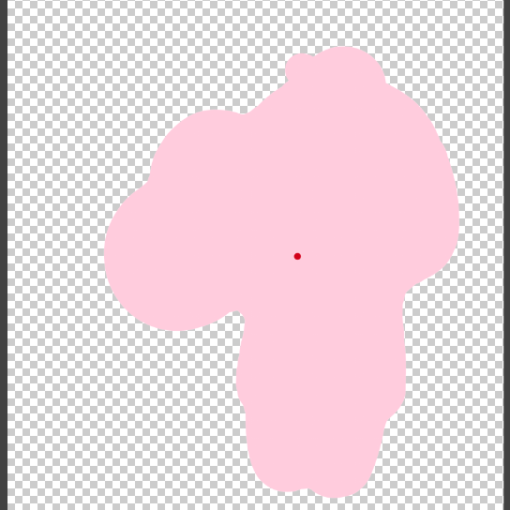
これを使うと、下記の画像のように重心を図示してくれます。
実装方法
Web画面はPHPで作成しています。Laravelは使用していません。
また画像処理はPythonとscipyで行っています。
scipy の center_of_mass メソッドを使用すると一発で重心を計算してくれるため、それを利用しています。
処理が重いため、負荷によっては予告なくサービスを停止する場合があります。
Pythonが使える方は各自の環境で実行していただくこともできます。詳細は以下の記事に記載してあります。
PHP部分のコードもあとでGitHubに上げておきます。
工夫した点
画像ファイルをアップロードする際に、推測されにくいランダムなファイル名にすることはもちろんです。しかし、加えてセッションIDもチェックすることで、他のユーザーが同じURLにアクセスしても画像が表示されないようにしています。これによって、画像流出のリスクを低減し、また、画像アップローダーとして悪用されることも防いでいます。画像ファイル表示機能の実体はPHPで作成し、nginxの設定ファイルで view_image.png を view_image.php に Rewrite することで、URL上の拡張子を .png にしています。
location ~ ^/view_image\.png$ {
rewrite ^.*$ /view_image.php;
}
画像ごとのセッションIDは mysql を使用してデータベースに保存しています。あとはPNGファイルのヘッダをチェックしたり、拡張子を強制的に .png に設定するようにしたりなど、普通のセキュリティ対策も行っています。
また、鮭トドンで実装したCAPTCHA機能を流用することで、ボットからのアクセスをある程度防止しています。
CSSフレームワークとしてはBulmaを使用しています。Bootstrap以外のCSSフレームワークも使ってみたかったんじゃ……。





![[C#] IEnumerable は必ずしも読み取り専用(readonly)ではないが、読み取り専用として扱うべきである](https://yuinore.net/wp-content/themes/customizr/assets/front/img/thumb-standard-empty.png)